ビッチ春菜ちゃんの個人ホームページっぽいものを勝手に作る
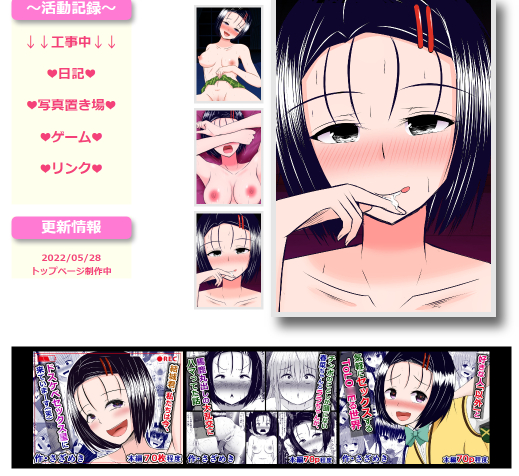
英語の勉強していたら、なんか唐突にプログラミングやりたいなあ……と思い、ごちゃごちゃといじっていました。その結果できたのが、春菜ちゃんの同人ホームページ。まだTOPページのみですがこんな感じです。個人サイト感まで含めて結構いい感じでできた気がするのですがいかがでしょう?

作ったきっかけ
これとは違うんですが、元からHTMLを使った同人作品のアイデアはあったので、それの練習用というか叩き台というかみたいな感じです。ただ、プログラミング関係は完全独学の初心者ですし、ページの制作作業まで自分でやってるとさすがに手が追いつかないので、保留中。
このサイトも中身のアイデアはあるんですが、実際作る時間があるかというと難しい。
でも全然更新できてないとはいえ、せっかくこういった個人用のホームページを持っているので、この手の挑戦はもっとやれたらなと思っています。
教えて有識者❤
ところで、この春菜ちゃんのサイト、ちょっと問題点がありまして、もし解決方法がわかる方いたら教えて欲しいです
問題点
春菜ちゃんのページ「活動記録」の右側、サムネをクリックすると大きい画像がフェードで切り替わるのですが、このフェード時に一瞬下の画像がぶれてしまうことがあります。
jqueryを使って①フェードアウト ②完全に消えたところで新しい画像を読み込み ③フェードイン
という手法を使っています。おそらく②の「読み込み」操作がうまくいってない、あるいは間違っているのだと思うのですが、わかりません。
画像をフェードアウト・フェードインさせる手法はすぐ見つかるのですが、フェードアウト→画像切り替え→フェードインの処理の仕方がわからず、もしわかりそうな方、あるいは参考になりそうなサイトがありましたら教えて欲しいです。ちなみに、コードはこんな感じ、見にくくて申し訳ない。
//イメージ番号
var centerImage=1;
//真ん中のサムネと大きい画像のイメージを帰る
function imageChange(centerImage){
$(“#centerSideImage”).fadeOut(800);
$(document).ready(function(){
setTimeout(function(){
document.getElementById(“centerSideImage”).src=”images/activitySide”+centerImage+”.jpg”;
$(“#centerSideImage”).fadeIn(800);
}, 810);
});
};




コメント